mmt - ASP.NET Core api
Dit is een synthese van heel wat zaken die in Programmeren 3 en 5 hebben geleerd. Ik had gedacht dat de studenten dit alleen gingen kunnen maken. Maar het blijkt dat het nuttig is om te tonen hoe je kennis, die vroeger hebt geleerd, gebruikt om een nieuw project te realiseren. In deze tutorial verwijs ik dan ook naar elementen uit vorige vakken.
Stappenplan
- Maak een nieuw ASP.NET Core API project in Visual Studio (of Visual Studio Code):
- Selecteer New > Project in het menu File.
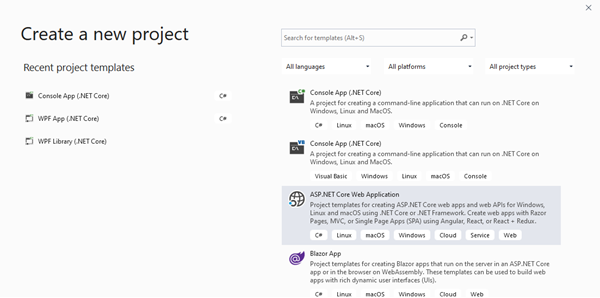
- Selecteer de ASP.NET Core-webtoepassingssjabloon en klik op Next:

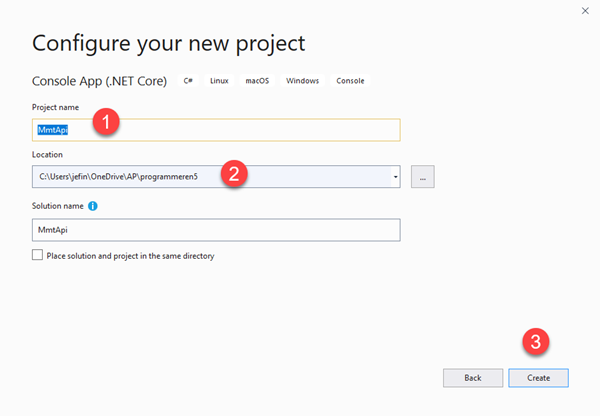
Create a new ASP.NET Core project - Geef het project de naam mmt-api en klik op Create:

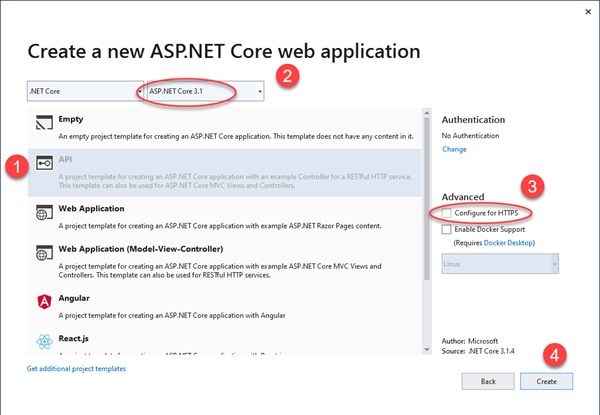
Configure your new ASP.NET Core project - Controleer in het dialoogvenster Een nieuwe ASP.NET Core-webtoepassing maken of .NET Core en ASP.NET Core 3.1 is geselecteerd. Selecteer de API-sjabloon en klik op Create. Vink de opties Docker-ondersteuning en HTTPS niet aan:

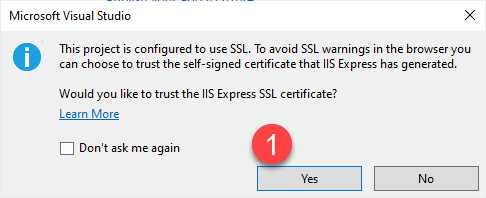
Create a new ASP.NET Core web application - no https - Vink je HTTPS wel aan moet je nog de volgende veiligheidsinstellingen doorlopen:

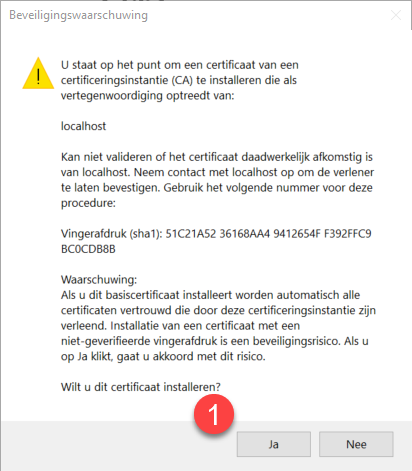
Dialogbox IIS Express SSL certificate 
Dialogbox IIS Express SSL certificate Beveiligingswaarschuwing
- MySQLConnctor installeren
- Alle uitleg vind je op MySQL Data Providers voor .NET.
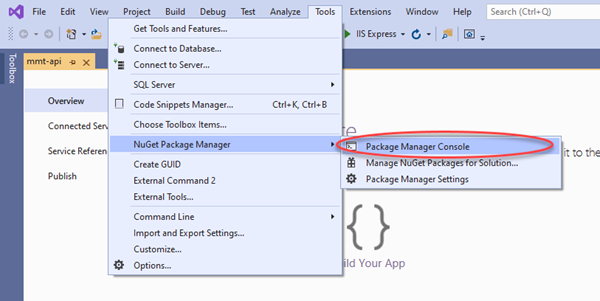
- Open de NuGet package manager:

Open NuGet Package Manager Console
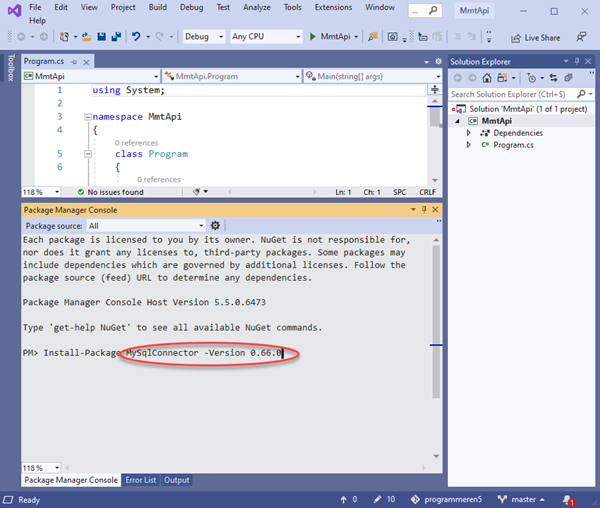
- Installeer de Install-Package MySqlConnector -Version 0.66.0 package:

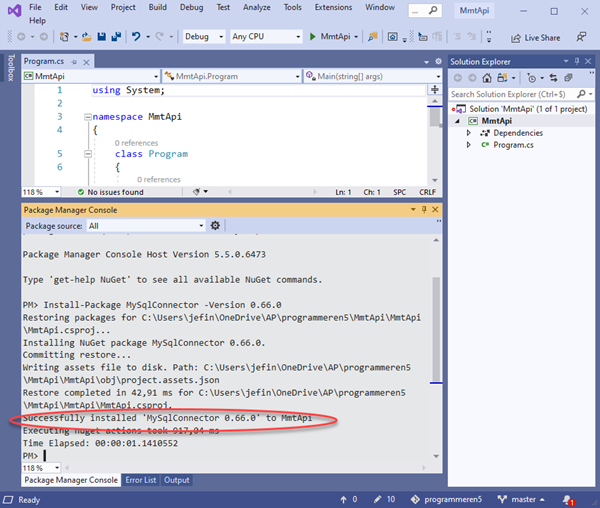
NuGet Package Manager Console-Install-Package MySqlConnector 
Visual Studio MySqlConnector package toegevoegd - Een Model klasse toevoegen
- Hoe je dat doet hebben we in Programmeren 3 geleerd (EF Core - entiteit en model):
- maak een submap met de naam Models;
- klik op met de rechtermuisknop op de naam van de map en kies Add > Class;
- geef aan het bestand de naam MmtLike.cs aan;
- geef er de namespace
MmtApi.Modelsaan; - de klassennaam is
MmtLike; - plaats er de volgende code in:
namespace MmtApi.Models { public class MmtLike { public int Id { get; set; } public string Key { get; set; } public string Name { get; set; } public long Likes { get; set; } } } - De eigenschap
Iddoet dienst al de unieke sleutel in een relationele database.
Modelklassen kunnen overal in het project terechtkomen, maar de mapModelswordt volgens afspraak gebruikt.
-
Tabellen maken
-
Ik kies ervoor om geen migration te gebruiken en maak zelf de tabellen:
- De
MmtLikestabel:use Docent1; CREATE TABLE `MmtLikes` ( `Name` NVARCHAR (50) NOT NULL, `Key` NVARCHAR (5) NULL, `Likes` int, `Id` INT NOT NULL AUTO_INCREMENT, CONSTRAINT PRIMARY KEY(Id)); - De
MmtCommentstabel:use Docent1; CREATE TABLE `MmtComments` ( `Name` NVARCHAR (50) NOT NULL, `Key` NVARCHAR (5) NULL, `Comment` NVARCHAR(512), `Id` INT NOT NULL AUTO_INCREMENT, CONSTRAINT PRIMARY KEY(Id)); - Installeer EntityFramework voor MySql
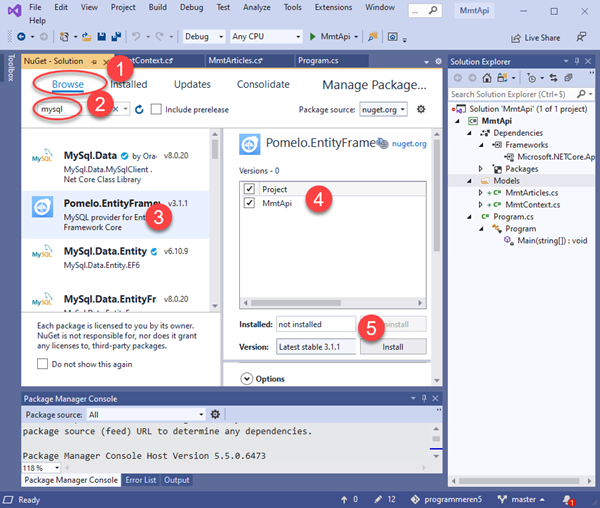
Tools > NuGet Package Manager > Manage NuGet Packages for Solution:
Install Pomelo EntityFramework package - Voeg een databasecontext toe
- De DBContext is de hoofdklasse waarmee Entity Framework de functionaliteit voor een gegevensmodel coördineert. We hebben dat uitgebreid in Programmeren 3 gezien: EF Core - DbContext. Deze klasse is gemaakt op basis van de klasse
Microsoft.EntityFrameworkCore.DbContext. -
Klik met de rechtermuisknop op de map Modellen en selecteer Add > Class. Noem de klasse
MmtContexten klik op Add. - Vergeet niet de EF library te gebruiken:
using Microsoft.EntityFrameworkCore;
- Vervang de sjablooncode door de volgende code:
using Microsoft.EntityFrameworkCore; namespace MmtApi.Models { public class MmtContext : DbContext { public MmtContext(DbContextOptions<MmtContext> options) : base(options) { } public DbSet<MmtLike> MmtLikes { get; set; } public DbSet<MmtComment> MmtComments { get; set; } } }
- De DBContext is de hoofdklasse waarmee Entity Framework de functionaliteit voor een gegevensmodel coördineert. We hebben dat uitgebreid in Programmeren 3 gezien: EF Core - DbContext. Deze klasse is gemaakt op basis van de klasse
- Registreer de databasecontext
-
In ASP.NET Core moeten services zoals de DB-context worden geregistreerd met de container voor dependency injection (DI). De container levert de service aan controllers. Dat hebben we ook uitgebreid gezien in Programmeren 3:
- appsettings.json configuratiebestand (data hieronder is fake, pas die aan!):
{ "Logging": { "LogLevel": { "Default": "Information", "Microsoft": "Warning", "Microsoft.Hosting.Lifetime": "Information" } }, "AllowedHosts": "*", "ConnectionStrings": { "DefaultConnection": "Server=(localdb)\\mssqllocaldb;Database=mmt;Trusted_Connection=True; MultipleActiveResultSets=true", "MmtLocal": "Server=92.222.220.213,1500;Database=_13875_JefInghelbrecht;User Id=sa; Password=xxxxxxxx;MultipleActiveResultSets=true", "Mmt": "Server=510.380.370.150;user id=Docent1;password=Docent_XXXXXXXX; port=3306;database=Docent1;SslMode=none" } } - Het configuratie bestand lees je in tijdens de startup. In de
Startupklasse. Je hoeft dat maar 1 keer te doen en dus doen we dat in de constructor van deStartupklasse in Startup.cs:public Startup() { var builder = new ConfigurationBuilder() .AddJsonFile("appsettings.json", optional: true, reloadOnChange: true); Configuration = builder.Build(); } - de service registreren en met behulp van Dependency Injection doorgeven aan
DBContext. Dat doen we in deConfigureServicesmethode van deStartupklasse:public void ConfigureServices(IServiceCollection services) { services.AddControllers(); services.AddDbContext<MmtContext>(options => options.UseMySql(Configuration.GetConnectionString("Mmt"))); }
-
- MmtLike Controller toevoegen
- In Programmeren 3:
- In de Startup geven we op dat we MVC patroon gaan gebruiken. We gebruiken daarvoor de volgende service:
public void ConfigureServices(IServiceCollection services) { services.AddControllers(); services.AddDbContext<MmtContext>(options => options.UseMySql(Configuration.GetConnectionString("Mmt"))); }Meer info hierover: Andrew Lock, Comparing Startup.cs between the ASP.NET Core 3.0 templates, September 03, 2019 - Rechtermuis-klik op de Controllers folder
- Kies Add > New Item
- In de Add New Item dialog, selecteer de API Controller Class sjabloon
- Geef aan de klasse de naam
MmtLikeController, en selecteer Add
- Haal de connectie met de database op:
namespace MmtApi.Controllers { [ApiController] [Route("[controller]")] public class MmtLikeController : ControllerBase { private readonly MmtContext mmtContext; public MmtLikeController(MmtContext context) { mmtContext = context; }- declareer een
DBcontextin deMmtLikeController - initialiseer die in de constructor:
- declareer een
- Voeg de
PostLikemethode toe:- Als parameter neem deze methode een instantie van de
MmtLikeklasse aan. - We kijken eerst als er een rij in de
Liketabel zit met de waarde van Key. Als dat zo is wordt Likes met 1 vermeerderd. In het andere geval wordt er een nieuwe rij toevoegd enLikeskrijgt de waarde 1. - We gebruiken hier geen
asyncresponses. Het is al ingewikkeld genoeg. Meer info over async: Stephen Cleary, Async Programming: Introduction to Async/Await on ASP.NET, October 2014. - De code:
[HttpPost] public MmtLike PostLike(MmtLike item) { var mmtLike = mmtContext.MmtLikes.Where(a => a.Key == item.Key).FirstOrDefault(); if (mmtLike == null) { mmtContext.MmtLikes.Add(item); mmtContext.SaveChanges(); } else { mmtLike.Likes = mmtLike.Likes + 1; mmtContext.MmtLikes.Update(mmtLike); mmtContext.SaveChanges(); } return mmtLike; } - Test de
PostLikemethode- We gebruiken Postman om de web API te testen.
- Installeer Postman.
- Start de web app (F5)
- Start Postman
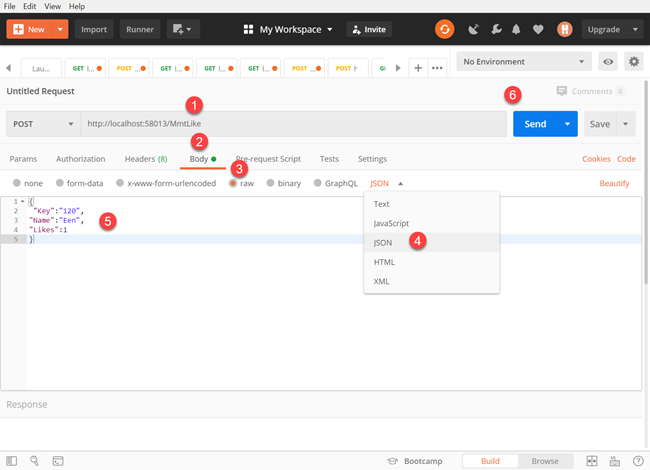
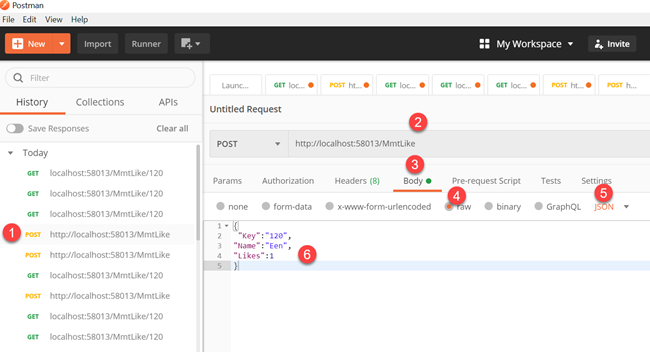
- Maak een post request en geef de volgende json mee:
{ "Key":"120", "Name":"Een", "Likes":1 } - Overzicht van de uit te voeren stappen:

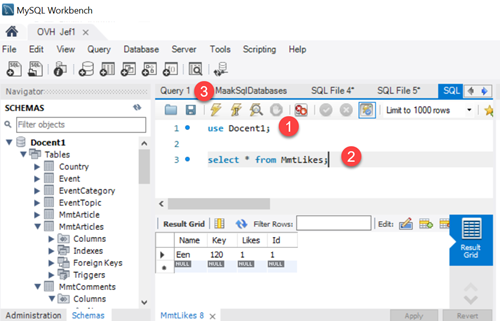
mmt - postman - like post - In de Workbench kan je verifiëren als de tabel is bijgewerkt:

mmt - row in MmtLikes table created
- Voeg de
GetLikesmethode toe- Als parameter geven we
Keywaarde mee van het artikel waarvan deLikesmoeten worden opgehaald. - We retourneren een
MmtLikeinstantie die als JSON naar de client gestuurd zal worden. - Code:
[HttpGet("{key}")] public MmtLike GetLikes(string key) { var mmtArticle = mmtContext.MmtLikes.Where(a => a.Key == key).FirstOrDefault(); return mmtArticle; } - Test de
PostLikemethode- We gebruiken Postman om de web API te testen.
- Start de web app (F5)
- Start Postman
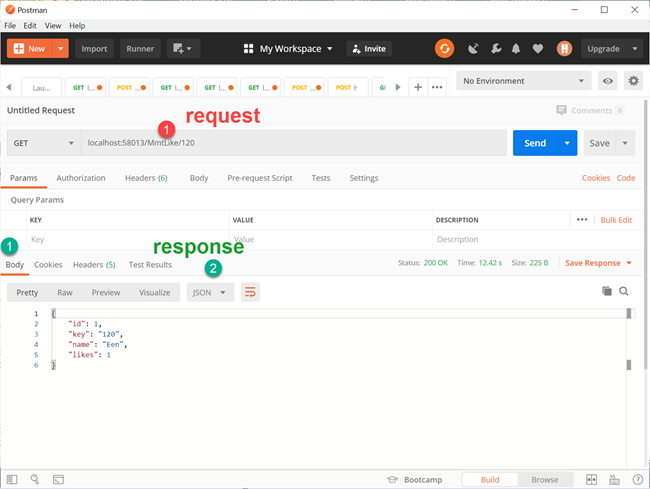
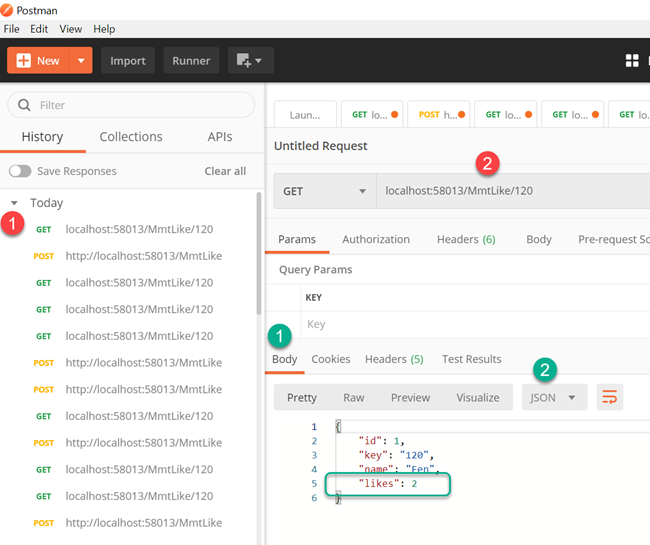
- Maak een getrequest en geef de volgende url op:
localhost:58013/MmtLike/120
- Overzicht van de uit te voeren stappen voor de request in het rood, om de response te zien, in het groen:

mmt - postman - likes get - Voer nog een
PostLikerequest uit:
mmt - postman - like post 2 - En tenslotte nog een get request om het resultaat te bekijken:

mmt - postman - likes get 2
- Als parameter geven we
- Als parameter neem deze methode een instantie van de
Opdracht
- Maak een controllerklasse voor MmtComments met daarin twee methoden:
- een post methode om een nieuwe comment aan een artikel toe te voegen
- een get methode om alle comments van 1 artikel op te halen